Nvoye: Building Diplomatic Future
Web app that provides comprehensive assistance for diplomats relocating to a new country.
Product Strategy, Design Decisions, Information Architecture, MVP Delivery
Product Strategy, Design Decisions, Information Architecture, MVP Delivery
Worked as the product design lead for a government tech startup, developing a product tailored for a niche audience—diplomats. Created an intuitive and accessible web app to address their real-life challenges effectively. Built the MVP to deliver tangible value to the company.
Struggles of Diplomatic Life: Relocation a Persistent Challenge
Thousands of diplomats move to new countries every year, where they and their families must begin anew. Government agencies are very helpful in supporting their staff, but the toll of moving is still high on individuals. Adjusting to a new life every few years is challenging for both diplomats and their families.
Information is frequently presented in the form of substantial handouts, which can be difficult to comprehend. A lot of times, diplomats miss reading critical information before moving, which leads to unforeseen challenges upon arrival.
“Being a diplomat is not a job it’s a lifestyle"
— Diplomat
NVOYE: Assisting Diplomats Upon Arrival in a New Country
NVOYE was started with a mission to help diplomats ease their transition into a new life. Our objective was to develop a product that would serve both as a guiding hand for diplomats in the short to medium term as they adjust to a new country, and a long-term partner to assist them in navigating future challenges and nuturing their personal development.
Nvoye is designed as a comprehensive solution to the challenges faced by diplomats who frequently move countries. The primary objective of Nvoye is to alleviate the stress and difficulties associated with these relocations, by offering a range of services tailored to diplomats' unique needs. The overview of Nvoye indicates a focus on providing support in various aspects, such as arrival assistance, community building, and personalized services essential for diplomats to adapt and thrive in their new environments quickly.
As a SaaS company building its first product, the first goal is to:
Offer arrival assistance support through understandable and accessible information
Building Arrival Assistance
Building Arrival Assistance
Product Strategy: How do we go from our goal to a valued product for users?
At NVOYE it was clear to us what problem we wanted to tackle but how to solve it wasn’t clear. How do we go from our goal to a valued product for users? To build a successful product, we followed these steps to bring our ideas to fruition:
Structure information in understandable format
Raise user awareness and gather insights into what's valued by users.
User-centric design for a virtual assistance solution tailored to diplomats' arrival needs
Having a smaller set of documents to read is good, but does that warrant compensation? No! Our responsibility extended beyond simplifying documentation; we needed to provide virtual assistance as well. Our solution was a web application that would remain accessible throughout missions, allowing for quick and easy information extraction whenever desired.
Comprehensive Arrival Guide: Introduction of Hubs
We defined our product to be divided into multiple service categories based on thorough user insights, each tackling one user issue. We prioritized the top service categories that added the most value to our product based on user feedback.
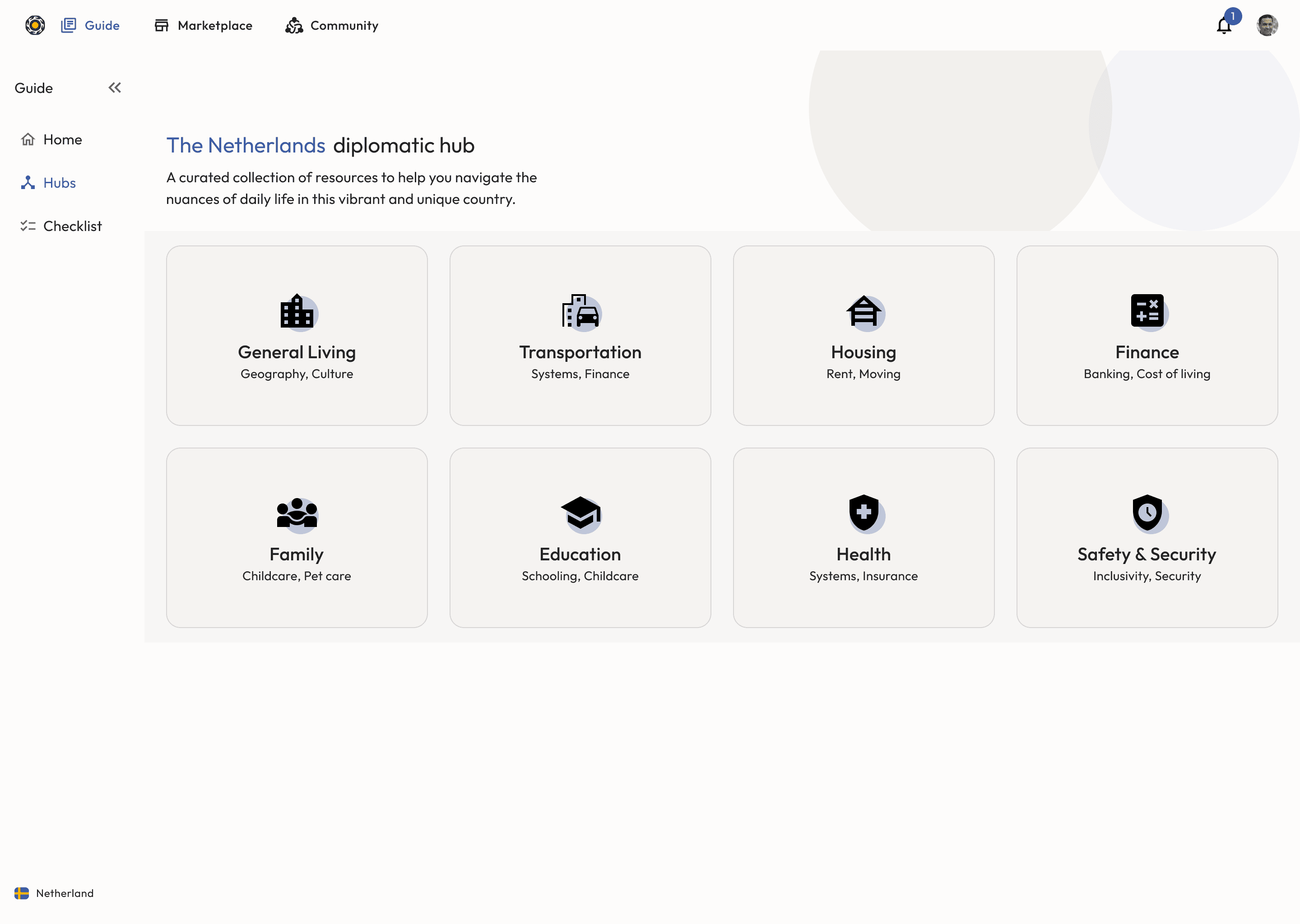
Service Categories ( “Hubs")
Based on user needs, we identified the following service categories to create an information center, which we refer to as "Hubs."
Each of these categories provides comprehensive information essential for diplomats arriving to a new country.
Service Categories ( “Hubs")
Based on user needs, we identified the following service categories to create an information center, which we refer to as "Hubs."
Each of these categories provides comprehensive information essential for diplomats arriving to a new country.
Individual Hub Journey: From Content Analysis to Information Architecture to Design
NVOYE provides its users with several hubs, each with a unique journey. The journey begins with collecting and structuring all the relevant content. Next, information architecture is developed to organize and structure the content, ensuring intuitive navigation and usability. This is followed by multiple iterations of design, refining layout and visual elements to achieve a final version that aligns with the hub’s purpose and user experience goals. This journey transforms initial ideas into a well-structured, user-focused hub.
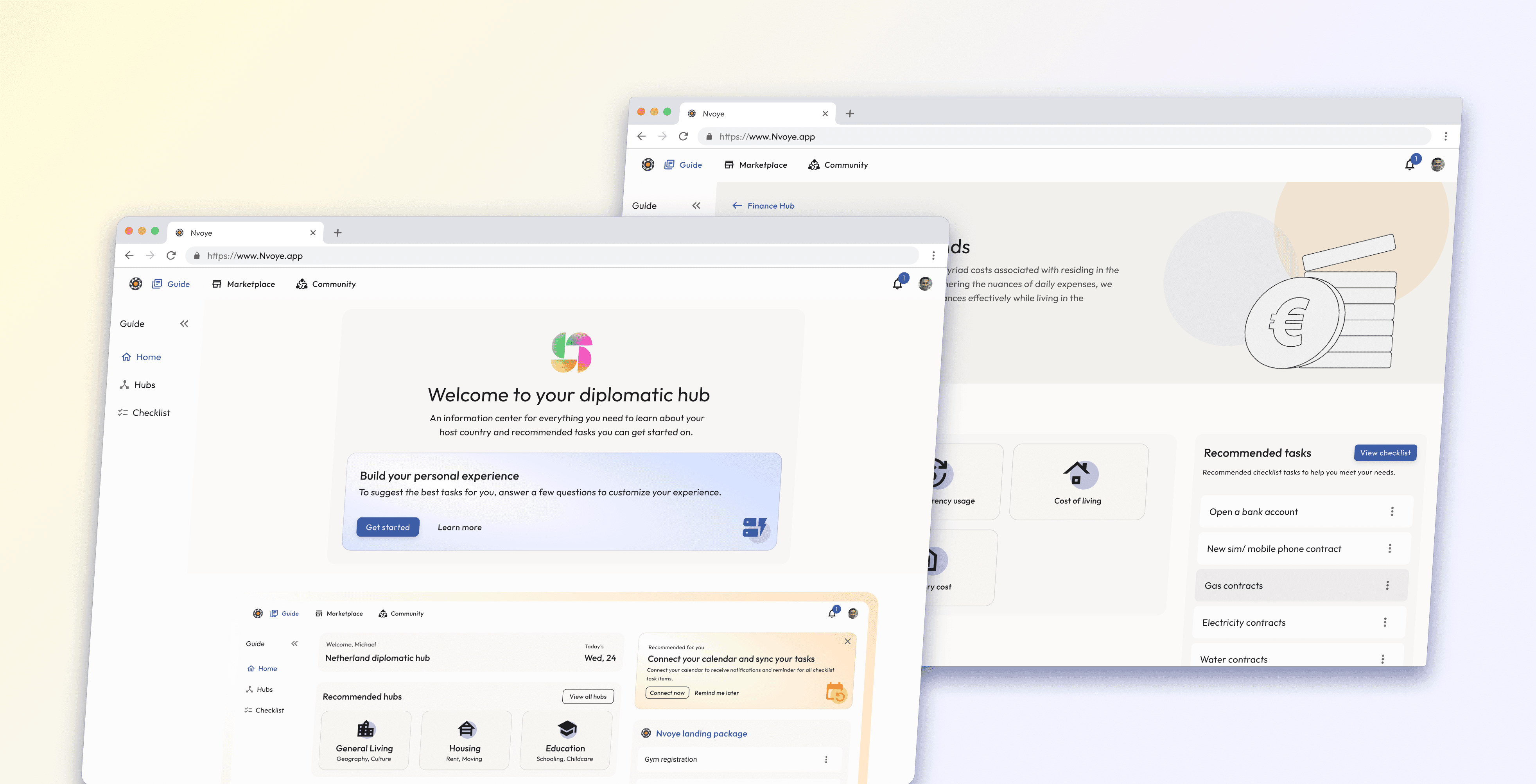
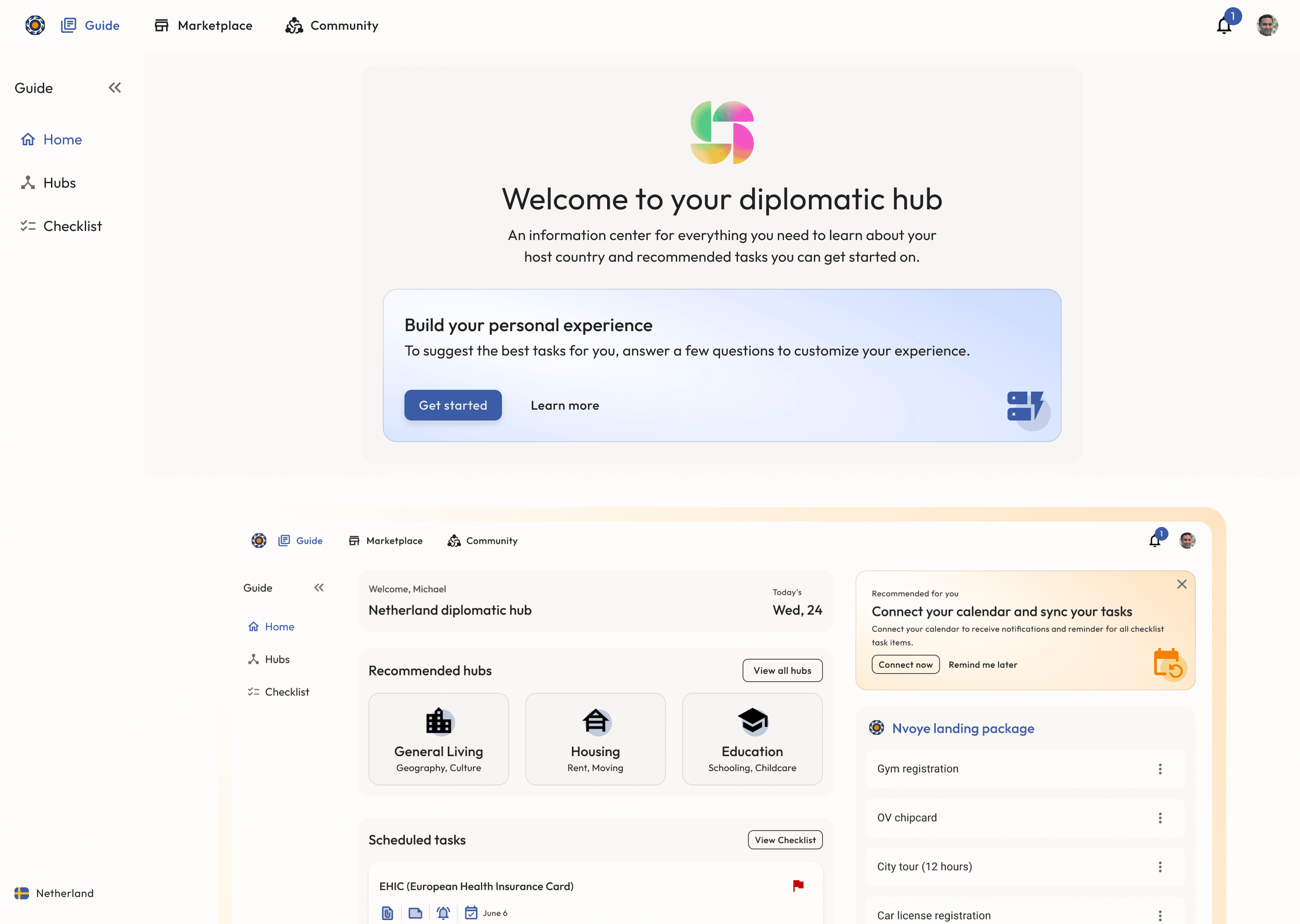
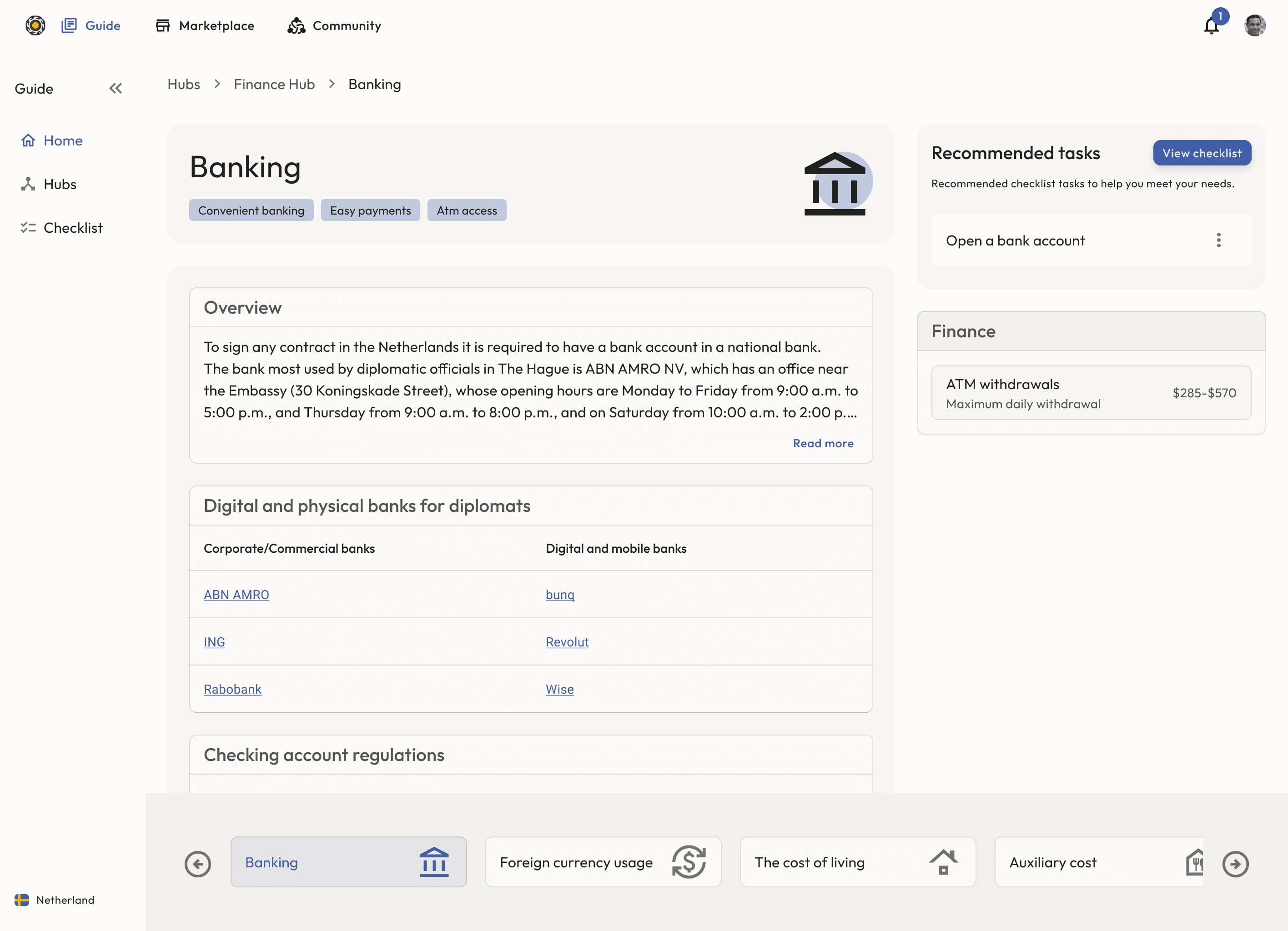
Making Arrival Assistance Intuitive For Users
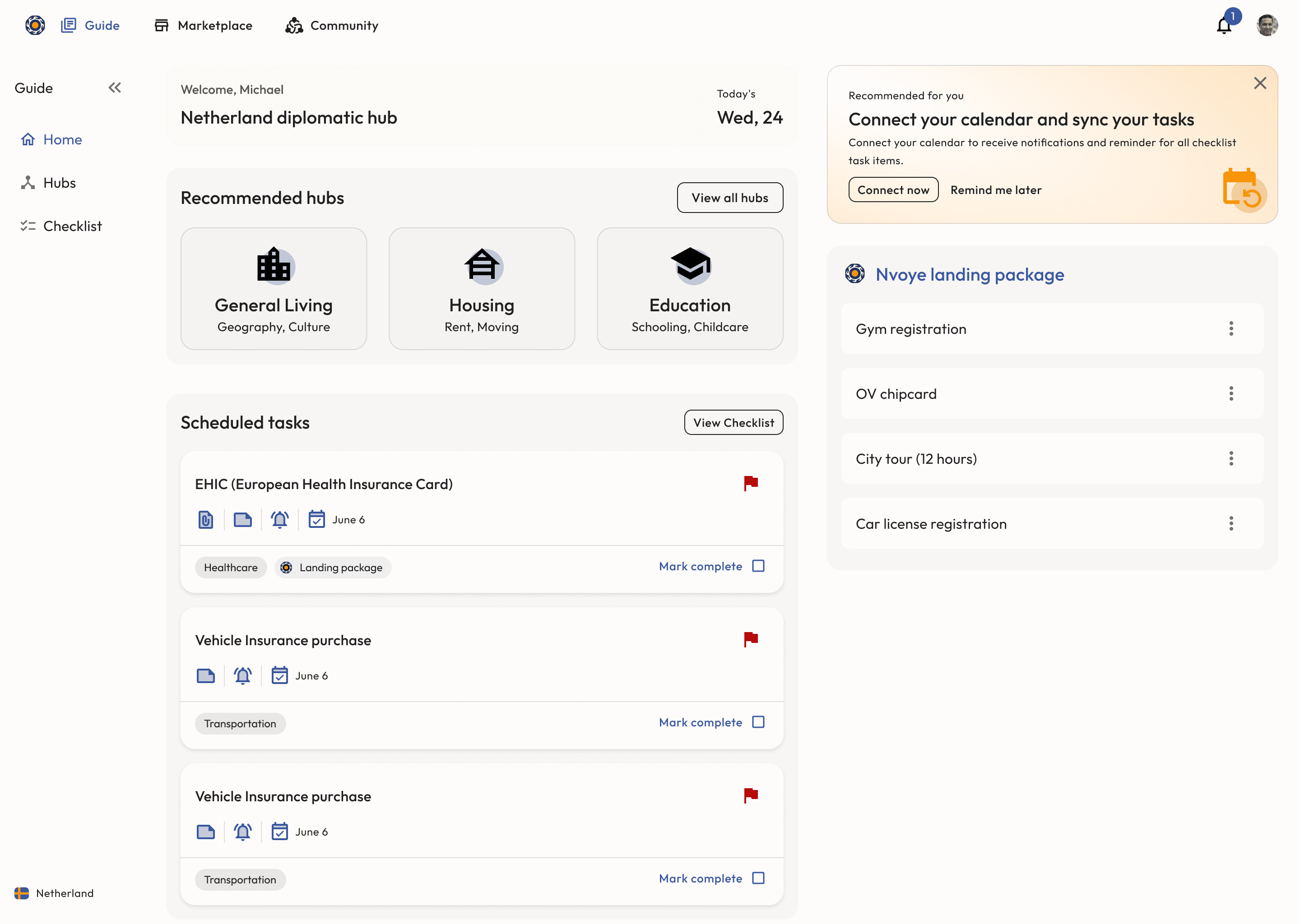
To provide understandable and accessible arrival assistance information, the design is tailored to help users easily locate what they need within the product. All relevant details are conveniently available on their login dashboard.
This section empowers users to tailor their dashboard and hub content based on their individual needs and preferences, enhancing relevance and user engagement.
This section empowers users to tailor their dashboard and hub content based on their individual needs and preferences, enhancing relevance and user engagement.
All the items included in user's paid landing package.
Users can see their customized hubs directly on the dashboard.
Actions users have identified to perform, easily accessible from the dashboard.
Unifying Hub Structure: Ensuring a Consistent User Experience through Key Building Blocks
To ensure a consistent user experience, hub pages are structured in a unified way. Here's the layout that is used for all Hub pages:
Less cognitive load on users
Streamlined development effort
Different hub subcategory pages following the same layout
Different sections of hubs were designed as individual components. This ensured both reusability and flexibility. These included top and bottom navigation for both desktop and mobile, and a versatile "content component" with various formats, such as tables, bullet points, paragraphs, truncated text with a button, and content lists tailored for finance-related sections and resources. Each component was designed with a focus on both development and usability.
Design components used in the hub pages
Key takeaways and lessons
Strategic Product Design
Being a founding designer for the product, meant I had to make strategic design decisions that would not only be user-focused but should also be aligned with the company's values and business goals.
Leadership
Being a design lead for the product, I learned how to be the face of a team and nurture its members. I learned how to grow team mates by appropriately offloading work to them and helped resolve any conflicts with respectful discussions.
Developer Relations
I was the primary contact for the development team. With weekly sync ups, I learned to effectively communicate design decisions to the development team and incorporate their feedback into designs. I generated dev-handoff documents for all the deliverables and closely collaborated with them to make a feasible and scalable end product.